Understanding Breadcrumbs: What They Are and Why Your Website Needs Them
Navigating complex digital issues such as website design has the power to make you feel pretty lost. As a business owner, you want your customers to find what they need quickly and effortlessly, without any nasty snags along the way that could prevent them from converting.
That’s where breadcrumbs come in – your website’s very own navigation system!
Whether you’re starting a small business or leading an established corporation, breadcrumbs are essential and having a well-structured and user-friendly website is crucial for business success. Imagine visiting a website and feeling lost after just a few clicks, unable to find your way back to the homepage or other important sections. It would be a complete nightmare! Breadcrumbs solve this problem by providing users with a clear path to follow, enhancing their overall experience and keeping them more engaged with your site.
So, let’s take a look at what a breadcrumb on a website is, the different types you can use, and the whole raft of benefits they can bring to you and your users.
What Is a Breadcrumb on a Website?
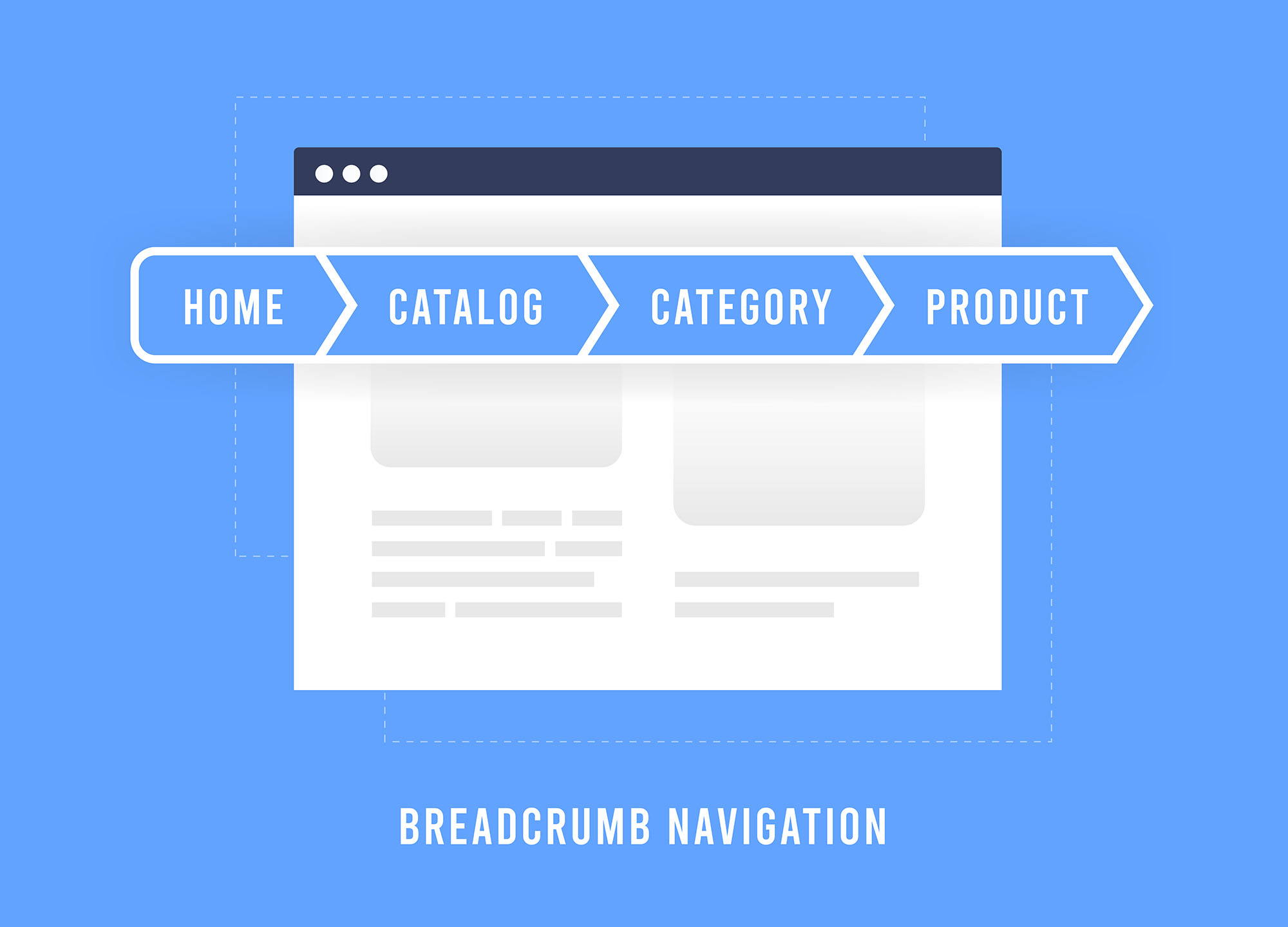
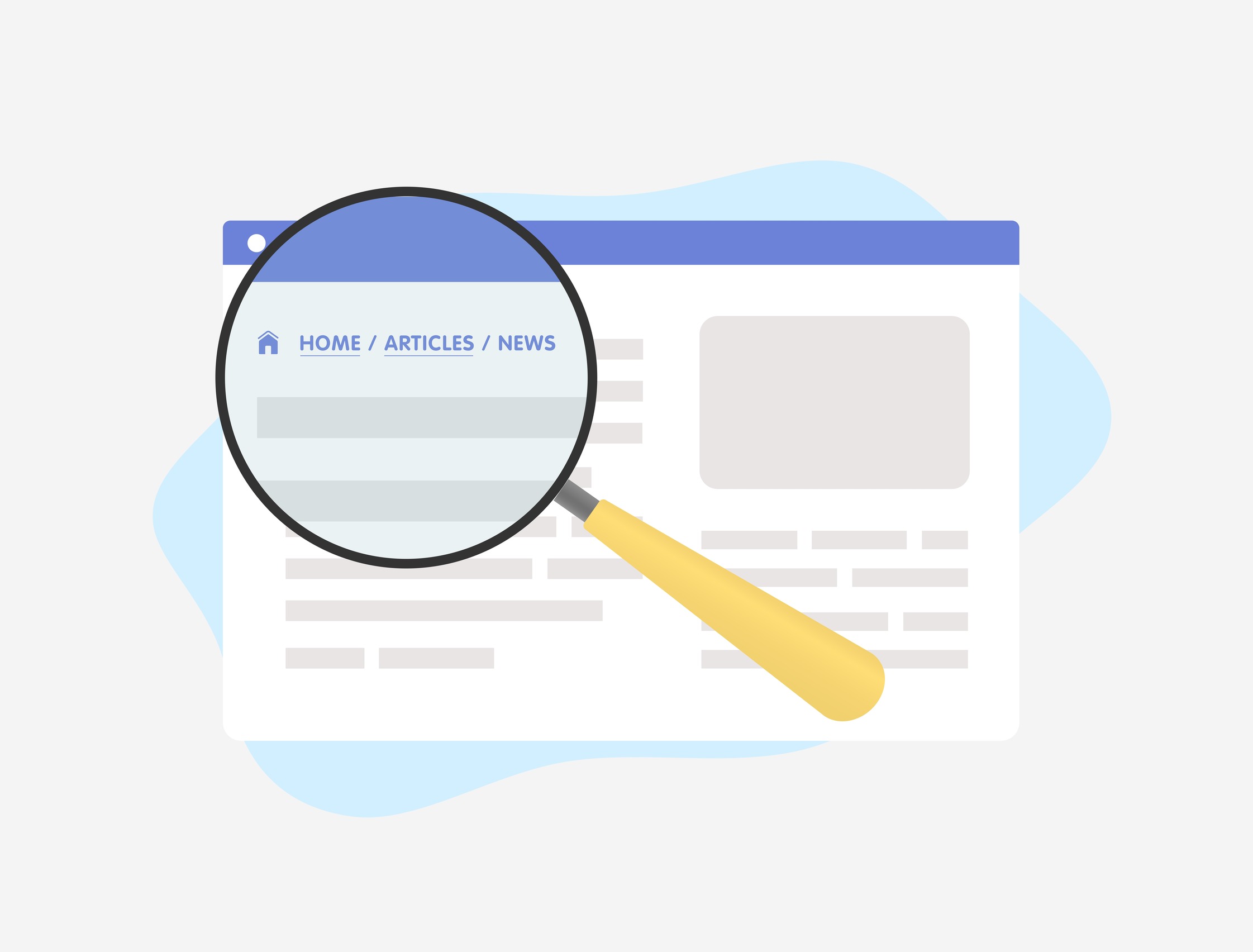
In the very simplest terms, breadcrumbs are navigational aids that show users the path they’ve taken to reach a specific page on your website. Picture the classic fairy tale, “Hansel and Gretel,” where the children leave a trail of breadcrumbs to find their way back home. Similarly, digital breadcrumbs help users trace their steps back to previous pages. It’s that simple.
To provide a clear representation of the user’s journey, each link in the breadcrumb trail is separated by a distinct symbol, such as an arrow, a forward slash (/), or the commonly used ‘greater than’ symbol (>). This helps your users easily distinguish between the different levels of the site hierarchy and understand their progression from one level to the next.
Did you know you might’ve been using breadcrumbs without even knowing it? A commonly used breadcrumb navigation was introduced in Microsoft’s Windows Vista operating system. Following its success, the ‘breadcrumb trail’ quickly became a standard feature in subsequent Windows editions. Now, it’s used by pretty much every digital marketing agency and web dev worldwide.
The Different Types of Breadcrumbs
- Location-Based Breadcrumbs: These display the user’s current location within the site hierarchy. For example, Home > Blog &> SEO Tips > Understanding Breadcrumbs.
- Attribute-Based Breadcrumbs: These show the attributes selected to reach the current page, commonly used in e-commerce sites. For example, Home > Electronics > Smartphones > Brand > Samsung.
- Path-Based Breadcrumbs: These reflect the path taken by the user to arrive at the current page. Although less common, they can be useful for certain types of navigation.
What are Some of the Benefits of Breadcrumbs for Website Users?

There are loads of benefits of breadcrumbs for website users, many of which will significantly enhance user experience and improve your website”s functionality. Let’s explore the key benefits that make breadcrumbs a true uncelebrated hero of SEO:
Enhanced User Experience
Breadcrumbs simplify navigation, making it easy for visitors to understand their location on your site and find their way around. This straightforward navigation path can reduce frustration and encourage users to explore more pages.
Reduced Bounce Rates
When users can easily navigate your site, they are less likely to leave abruptly. Breadcrumbs help keep visitors engaged by providing clear navigation options, which can reduce bounce rates and increase the time spent on your site.
Improved SEO
Why are breadcrumbs important for SEO? Search engines love well-structured sites. Breadcrumbs provide a clear site hierarchy, helping search engines index your site more effectively. This improved indexing can lead to better search engine rankings, making it easier for potential customers to find you.
Lowered Click Depth
Click depth refers to the number of clicks it takes for a user to reach a particular page from the homepage. Breadcrumbs help reduce this number by offering shortcuts to higher-level pages, allowing users to access important information quickly.
Getting the Most Out of Implementing Breadcrumbs

Ready to add breadcrumbs to your site? Then let’s get started. Implementing breadcrumbs effectively can sometimes require expert knowledge, and a great way to navigate this process successfully is to leave it to the pros. Using the services of an SEO Agency in NZ can provide the expertise needed to integrate breadcrumbs into your site’s design and SEO strategy seamlessly.
If you want to give it a go yourself, here are some best practices to ensure you get the most out of this powerful navigational tool:
Display the Full Breadcrumb Trail
Ensure that the entire breadcrumb trail is visible to users, preferably at the top of the page. This allows users to quickly understand their current location within your site’s hierarchy and easily navigate back to previous pages if needed.
Begin with the Home Page (But Do Not Use Breadcrumbs on It)
Start your breadcrumb trail with the second-level page, not the home page. While it’s absolutely essential to provide a clear path back to the home page, including it in the breadcrumb trail can be redundant and take up valuable screen space. Instead, provide a prominent link to the home page elsewhere on your site.
Use ‘>’ as a Separator in the Middle of Levels
Use a consistent separator, such as the ‘greater than’ symbol (>) between each level of the breadcrumb trail. This helps to visually differentiate between the levels and makes the breadcrumb trail easier to read and understand.
Keep It Simple
Use clear, concise labels for each breadcrumb level. Avoid using overly long or complicated labels that may clutter the breadcrumb trail and make it difficult for users to understand.
Consistent Placement: Place breadcrumbs at the top of the page, below the header. Consistency in placement helps users know where to look and ensures that the breadcrumb trail is readily accessible across all pages of your website.
Clickable Links
>
Ensure each breadcrumb level is a clickable link, allowing users to easily navigate back to previous pages with a single click. This enhances usability and provides users with a convenient way to backtrack through their browsing history.
Responsive Design
Design breadcrumbs to work seamlessly on both desktop and mobile devices, ensuring all users benefit from improved navigation regardless of the device they’re using to access your site.
It’s Time to Supercharge Your SEO
Breadcrumbs are more than just a navigational aid; they are a vital component of a user-friendly, SEO-optimised website. By guiding visitors and making your site easier to explore, breadcrumbs can enhance user satisfaction and contribute to your business’s online success.
Ready to leave a trail that leads straight to improved user experience and higher search rankings? Contact First Page Digital today for kick-ass expert support in optimising your website’s SEO and navigation. Our team of professionals is here to help drive your business towards success, helping you rank, generate leads, and acquire all important conversions.
Don’t settle for mediocrity – contact First Page Digital and Supercharge your SEO.